Ich habe mein 2 wöchiges Schülerpraktkium bei Actionboud gemacht und dort in 5 Tagen eine App gemacht.
Als erstes habe ich mir überlegt was ich für eine App machen möchte. Dazu habe ich mir eine Mindmap angelegt und dort alles reingeschrieben was ich in der App  machen wollte. Ich habe mich dann dazu entschieden eine Chat-App zu machen. Dazu habe ich dann erstmal in einem Mock-Up Grid (ein Mock-Up Grid ist ein Handy von oben, wo man die einzelnen Chatseiten rein zeichnen kann) die verschiedenen Seiten gezeichnet die ich später in der App haben möchte.
machen wollte. Ich habe mich dann dazu entschieden eine Chat-App zu machen. Dazu habe ich dann erstmal in einem Mock-Up Grid (ein Mock-Up Grid ist ein Handy von oben, wo man die einzelnen Chatseiten rein zeichnen kann) die verschiedenen Seiten gezeichnet die ich später in der App haben möchte.
Als ich dann mit dem zeichnen fertig war, habe ich mich daran gesetzt ein Logo mit Photoshop zu erstellen. Als ich das dann gemacht habe, habe ich angefangen das Layout der App zu erstellen und mir ein paar Ions auf fontawesome.io zu suchen, die ich später in die App einbauen wollte.
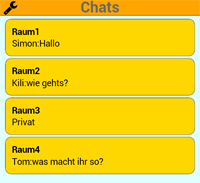
Dafür habe ich dann die Internetseite codepen.io benutzt, wo man die Änderungen sofort in einer Live-Vorschau sieht. Auf dieser Internetseite kann man mit HTML, CSS und Javascript eine Website schreiben. Dort habe ich dann die verschiedenen Seiten mit Hilfe von Jonathan Rauprich geschrieben, die ich später in der App haben möchte, wie zum Beispiel eine Übersicht der Chaträume oder 
den Chatraum.
Als ich dann mit dem HTML- und CSS-Code fertig war, habe ich mir den Code in einem Ordner gespeichert und in diesem Ordner einen Http-Server gestartet, um im Internet zu gucken, ob die Seite richtig angezeigt wird und ob der Code funktioniert. Nun habe ich angefangen den JavaScript Code in Sublime 2 zu schreiben. Der Javascript-Code war finde ich das schwerste, da ich mich dort noch gar nicht auskannte, da es nämlich eine Server- und Clientseitige Programmierung gibt.  Als ich den Code so gut wie fertig hatte, habe ich ihn mit Hilfe von „Phonegap“ eine funktionstüchtige App aus der Website gemacht. Phonegap erstellt eine „.apk“ Datei, die ich auf meinem Android-Telefon installieren kann. Am Handy konnte man dann sehen, ob die App auch gut auf einem Mobilgerät aussieht. Ich musste dann öfters die App auf mein Handy machen, da ich oft etwas verbessert hab und auch neue Funktionen eingebracht hab, wie zum Beispiel: eine Smiley-Funktion oder das versenden des aktuellen Standorts. Als ich dann immer wieder was verbessert hab, war die App bald so wie ich sie mir vorgestellt hab und damit auch fertig.
Als ich den Code so gut wie fertig hatte, habe ich ihn mit Hilfe von „Phonegap“ eine funktionstüchtige App aus der Website gemacht. Phonegap erstellt eine „.apk“ Datei, die ich auf meinem Android-Telefon installieren kann. Am Handy konnte man dann sehen, ob die App auch gut auf einem Mobilgerät aussieht. Ich musste dann öfters die App auf mein Handy machen, da ich oft etwas verbessert hab und auch neue Funktionen eingebracht hab, wie zum Beispiel: eine Smiley-Funktion oder das versenden des aktuellen Standorts. Als ich dann immer wieder was verbessert hab, war die App bald so wie ich sie mir vorgestellt hab und damit auch fertig.
Als zweites habe ich noch eine Website gemacht. Ich habe mich dazu entschieden diese Website nicht vollständig zu schreiben, da ich nur noch ein paar Tage Zeit hatte. Darum habe ich eine Art Website Baukasten benutzt, und zwar Wordpress(Link Wordpress). Die ganze Website habe ich dann auf meinem Webserver installiert. Bei Wordpress kann man sich ein Theme(ein Theme ist das Aussehen von der Website) aussuchen und das dann installieren. Ich habe mich für ein schlichtes, rotes Theme entschieden.
Als ich das Theme fertig eingerichtet hab, habe ich mich daran gemacht, die Website mit Inhalt zu füllen. Zuerst habe ich ein paar Bilder für die Slidebar gemacht. Dann habe ich Beispiel Artikel geschrieben, damit ich sehe wie die Website aussieht, wenn der Inhalt darauf ist. Danach habe ich mein Gameserver und Teamspeak-Server mit Wordpress-Plugins in eine Sidebar eingebunden. Zum Schluss habe ich noch ein kleines Forum mit der Forensoftware phpBB3 erstellt.
Ich fand das Praktikum interessant und hatte Spaß dabei die Programmiersprachen zu lernen und sie auch erfolgreich anzuwenden und somit meine erste App zu schreiben. Im Allgemeinen hatte ich viel Spaß und hab auch jeden Tag was neues gelernt und somit war mir nie langweilig.
